摘 要: HTML5標準增強了網頁在圖形繪制、媒體播放、消息傳送等方面的能力,為提高網頁游戲性能創造了條件。基于該標準開發出一個3D多人網頁游戲。介紹了其實現方案,測試了其相關性能,分析了該技術的可行性。
關鍵詞: HTML5;WebGL;WebSocket;THREE.js;JavaScript
中國網游產業已走過了11年,文化部發布的《2011中國網絡游戲市場年度報告》顯示,2011年中國網游市場規模為468.5億元[1]。近年來,網頁游戲(頁游)因其方便省時等優點受到玩家青睞,正不斷占領市場。2011年開始,3D頁游的出現又使頁游品質大幅提升。可以預測,高品質頁游將在未來網游市場中占據一席之地。本文以自主研發的基于HTML5的3D多人網頁游戲BillyRun為例,介紹了其實現方案,分析了其程序性能并展望了技術前景。
1 核心技術分析
1.1 以HTML5標準中Canvas元素為載體呈現游戲圖像
HTML5是最新的網頁標準。廣義論及HTML5實際是指包括HTML、CSS和JavaScript在內的一套技術組合,其目的在于減少瀏覽器對插件的依賴性和豐富網頁的表現形式[2-3]。Canvas元素是HTML5中新增的頁面元素,該元素是一個圖形繪制容器,擁有一個基于JavaScript的API,可由腳本動態繪制圖像[4]。BillyRun中的Canvas元素用于兩個方面:一是呈現和更新3D游戲畫面,二是繪制游戲中的部分2D畫面。目前,IE、FireFox、Chrome、Opera等主流瀏覽器均支持Canvas元素。
1.2 基于WebGL的游戲畫面渲染
WebGL是一種3D繪圖標準,該標準通過增加OpenGL ES 2.0的一個JavaScript綁定,為網頁中Canvas元素提供硬件3D加速渲染,使網頁3D程序能夠流暢運行[5],無需瀏覽器插件。游戲中場景創建和渲染使用了THREE.js。THREE.js是一個JavaScript開源3D庫,能創建包括攝像機、燈光、材質、模型在內的三維場景,并由WebGLRenderer模塊以WebGL標準渲染[6]。目前FireFox、Chrome、Opera、Safari等主流瀏覽器均支持WebGL標準。
1.3 基于NodeJS的服務端程序
NodeJS是基于Google V8引擎由JavaScript實現的服務器端可擴展程序,可作為編寫高效網絡服務程序的平臺[7]。NodeJS消除了服務器端程序與客戶端程序的語言差異,使代碼可以復用,方便了頁游開發。BillyRun服務器端由NodeJS搭建,其中定義了游戲信息,并通過Socket.IO模塊與各客戶端實時通信完成更新。服務器端連接了MySQL數據庫,用于保存用戶賬號信息。目前服務器端在Linux、Windows 7和Windows Server 2003下均可運行。
1.4 基于WebSocket技術的網頁實時通信
WebSocket是HTML5提供的瀏覽器與服務器間全雙工通信技術,主要用于實時通信服務。WebSocket十分高效,只須瀏覽器和服務器進行一次握手,便可雙向傳遞數據。Socket.IO是Node.JS的一個開源模塊,它對WebSocket進行了封裝,提供了建立連接和消息推送的接口。BillyRun中基于此模塊在服務器端建立了Socket服務,與每個客戶端相連,完成信息更新和消息處理工作。目前,IE、FireFox、Chrome、Opera等主流瀏覽器均支持該技術。
1.5 Audio以及基于Web Audio API的3D音效
Audio元素是HTML5中新增的元素,可實現音頻文件播放等基本功能,支持HTML5的瀏覽器都能良好實現。Web Audio API由谷歌提出,是一套用于網頁音頻處理的JavaScript API[8],其功能強大,尤其是3D定位和音錐技術,可根據聲源與玩家的位置關系,控制左右聲道實現立體音效。該技術能大大提高游戲品質,但目前只有Chrome瀏覽器能夠支持。BillyRun中分別實現了這兩套音效方案,兼顧了游戲品質和兼容性問題。
2 具體實現方案
2.1 游戲內容設計
BillyRun是一個空中對戰射擊游戲,游戲場景包括地面、天空和建筑物,每個玩家操作一架直升機在場景中飛行,可與其他玩家展開攻擊或防御,已有多種游戲模式判定勝負。
2.2 程序整體結構
BillyRun由服務器端程序和客戶端程序兩部分組成。服務器端程序實現了數據庫交互、玩家事件處理、界面跳轉等功能;客戶端程序實現了界面顯示、音效播放、游戲主循環等功能,運行在客戶瀏覽器上。BillyRun功能結構圖如圖1所示。

2.3 程序執行流程
2.3.1 程序整體流程
程序由客戶端和服務器端組成,兩端通過通信保持同步,其整體流程圖如圖2所示。

2.3.2 客戶端程序流程
客戶端包含界面、加載、主循環、消息處理和輸入系統5部分。
(1)游戲有5個div元素封裝的界面。玩家先后進入登錄界面、游戲大廳界面、游戲房間界面、加載界面和最后的游戲界面,每局游戲結束時返回游戲大廳界面。
(2)游戲的加載系統包括4部分:①場景模型和音頻文件。為固定游戲資源,加載后保存在程序中,僅進行一次;②游戲信息。加載在每局游戲開始前執行,更新客戶端信息;③玩家模型。加載在每局開始前執行;④加載本局游戲所需的玩家模型,使用如圖3所示的動態加載方法,避免了重復加載,提高了程序效率。

(3)主循環由requestAnimationFrame構建。循環首先檢測玩家所處界面,若處于游戲界面,程序會獲取與上次循環的時間間隔,完成信息更新、碰撞檢測、畫面重繪等工作;若處于其他界面(如加載界面),表示游戲未進行,程序將等待下次循環。客戶端更新頻率為45 F/s,主循環每幀執行,以保證游戲的流暢性。
(4)消息處理模塊核心是一個socket對象,與服務器端連接,向服務器端發送自身玩家信息,并接收服務器端發送的其他玩家信息和系統命令。
(5)輸入系統由文檔對象document.addEventListener方法監聽鼠鍵事件。游戲輸入信息將緩存在程序中,由主循環處理;非游戲輸入將即時處理。
2.3.3 服務器端程序流程
服務器端程序啟動后監聽端口,為登錄玩家建立服務。對每個玩家,程序先訪問數據庫驗證登錄信息,驗證通過后為其建立玩家對象和socket連接,加入玩家列表。當玩家所處房間可進入游戲時,程序命令該房間所有玩家進入游戲,開啟該房間消息循環。游戲中重要邏輯處理如勝負判定都由服務器端完成。一局游戲結束后,服務器端命令玩家返回大廳房間準備下輪游戲。當玩家退出時,服務器端訪問數據庫更新信息,在程序中將該玩家刪除。
3 程序性能測試
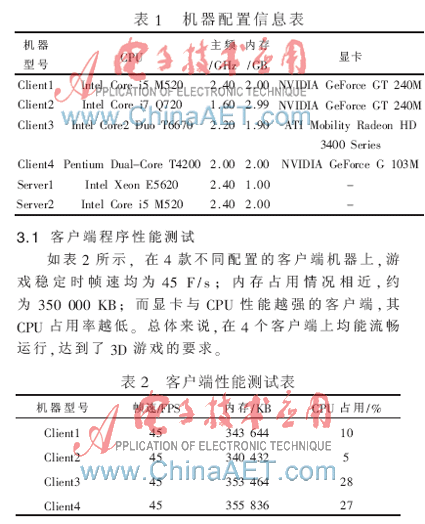
本文選擇了不同配置的4個客戶端和2個服務器端測試程序性能,機器配置如表1所示。

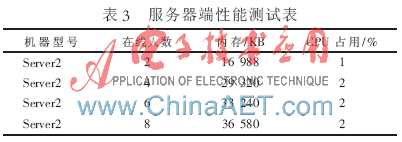
3.2 服務器端程序性能測試
如表3所示,服務器端程序對內存和CPU的占用較低,能較輕松地支持2~8人游戲,并有增加玩家負載的潛力(但負載上限還需要進一步測試)。

3.3 網絡傳輸性能測試
網絡傳輸性能測試結果如表4所示。由表4可以看出,受網絡情況影響,加載用時差異較大。而動態加載技術避免了重復加載模型。因此當首次加載完后,再次進入游戲時用時大大減小,也即減少了玩家的等待時間。

HTML5的出現為頁游提供了新的實現方案,通過對BillyRun的分析測試,證實了該方案的可行性。目前HTML5標準還不夠成熟,部分瀏覽器尚不能全面支持,基于該技術的頁游也相對較少。但隨著HTML5標準的推廣,尤其是PC端和移動端瀏覽器的不斷支持,其跨平臺的優勢將得以充分體現。在不遠的將來,基于HTML5的頁游將有機會成為市場的主導。
參考文獻
[1] 新華社.文化部發布《2011中國網絡游戲市場年度報告》[EB/OL].(2012-03-30)[2012-08-06].http://www.gov.cn/jrzg/2012-03/30/content_2103576.htm.
[2] 劉杰.淺談HTML5技術[J].科技創新導報,2012(10):29-35.
[3] CHEN B J, XU Z Q. A Framework for browser-based multiplayer online games using WebGL and WebSocket [C]. Multimedia Technology(ICMT), 2011 International Conference,2011:471-474.
[4] YANG J P, ZHANG J. Towards HTML 5 and interactive 3D graphics[C]. Educational and Information Technology (ICEIT), 2010 International Conference,2010:522-527
[5] Khronos Group.WebGL 1.0—2011 WebGL[S].2011.
[6] Mrdoob. JavaScript 3D library[EB/OL].(2012-04-22)[2012-08-06]. https://github.com/mrdoob/three.js/.
[7] KIESSLING M. The node beginner book[EB/OL].(2012-02-12)[2012-08-06]. http://www.nodebeginner.org/.
[8] ROGERS C. Web audio API W3C working Draft 02 august 2012—2012 Web Audio API[S]. 2012.

